A sua empresa quer apostar no comércio eletrónico? Tome nota destas 10 guidelines de usabilidade especialmente direcionadas para sites de e-commerce, que o podem ajudar a aumentar as vendas online.
1. Não ter um logótipo, mas, sim, uma logomarca
Quando as empresas são pouco conhecidas, mostrar no site só um logótipo não chega. Opte por uma logomarca, ou seja, acompanhe o logótipo de uma “assinatura” (tagline), que pode ser uma frase curta ou até só uma palavra. O objetivo é que a assinatura descreva resumidamente a área de negócio da empresa e a sua atividade. Veja o seguinte exemplo (figura 1), no qual a assinatura é “Clube Literário & Bar”:
Qualquer empresa deve ter o seu site preparado para os clientes que o visitam pela primeira vez. É por isso que é tão importante que transmita, de forma imediata, qual o seu ramo de negócio e que produtos ou serviços são oferecidos.
As empresas que já são muito conhecidas podem não precisar de utilizar a assinatura em todos os suportes.
2. Haver uma área destinada à apresentação da empresa
A apresentação da empresa não é o foco principal dos utilizadores, mas quando o cliente quiser saber mais sobre quem está a comprar, deve conseguir encontrar facilmente esta informação. Para além disso, é uma forma de transmitir confiança e de criar uma relação com os utilizadores, pois mostra que existe uma empresa real por trás daquele site.
Uma recomendação eficaz passa por disponibilizar uma opção no menu principal do site chamada “Sobre (nome da empresa)” ou “Sobre nós”, tal como acontece, por exemplo, no site do Centro Comercial Colombo (figura 2):
3. Incluir caixa de pesquisa
Os utilizadores devem sentir-se no controlo enquanto utilizam o site e devem encontrar o que procuram com facilidade. Quando estão interessados num produto, recorrem frequentemente à pesquisa, o que lhes permite encontrar rapidamente o que procuram, em vez de terem de percorrer todas as secções do site.
O melhor local para colocar uma caixa de pesquisa é no topo da página, do lado direito, pois é onde os utilizadores já se habituaram a vê-las com mais frequência e já criaram esse modelo mental. Esta caixa de pesquisa deve mostrar um botão que diga “Pesquisar” ou “Procurar e não deve ser muito grande, para que o utilizador não tenha de percorrer longas distâncias com o rato até clicar no botão “Pesquisar”. Outro aspeto importante a considerar é que a caixa de pesquisa dever estar sempre visível (e não ser acessível através de um botão ou de um link).
O site da Worten tem uma caixa de pesquisa que segue estas guidelines corretamente (figura 3):
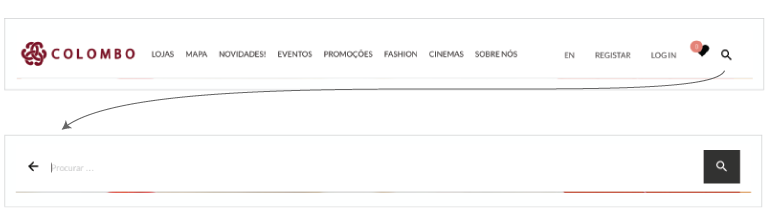
Já no site do Centro Comercial Colombo, o utilizador tem de clicar no ícone da lupa, no lado direito do ecrã e só depois é que surge a caixa de pesquisa, a tapar o menu principal, com o texto a ter início do lado oposto ao do ícone (figura 4):
4. Mostrar novidades na página principal
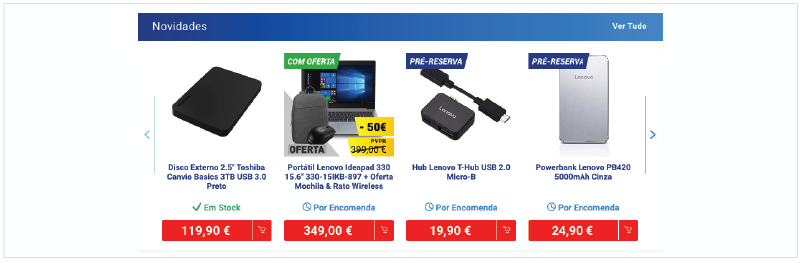
As novidades podem ser novas newsletters da empresa, produtos ou promoções, que mereçam destaque na página principal. De forma a ajudar os utilizadores a não perderem o rasto a estes produtos, alguns deles podem estar numa secção de destaque, enquanto os restantes são acessíveis através de um link na mesma secção. Um exemplo de boa utilização desta guideline é apresentada na imagem seguinte (figura 5), na qual podemos ver um link “Ver tudo”, associado à caixa de “Novidades”:
5. Aplicar imagens ou ilustrações contextuais
As imagens transmitem instantaneamente uma mensagem, por isso as imagens que escolher incluir no seu site devem ser aplicadas em contexto e de acordo com o público-alvo. É preferível mostrar fotografias de pessoas reais no seu dia a dia, mesmo que menos produzidas, com alguma ligação ao produto/serviço que o site promove, e nas quais as pessoas se podem rever, em vez de fotografias de modelos com poses pensadas e num cenário irrealista.
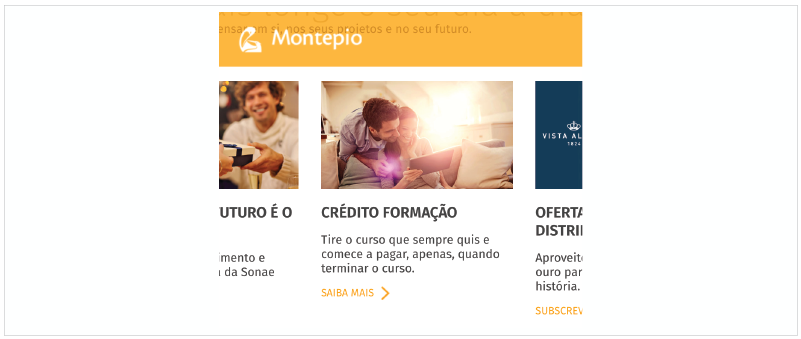
Na (figura 6), o site do Montepio mostra informação sobre o “Crédito Formação”, mas a imagem escolhida é de um casal com um tablet na mão. Ou seja, não tem, aparentemente, qualquer relação com o produto ao qual está associada. Neste caso, poderiam ter optado por imagens de estudantes, alguém num contexto formativo (uma sala de aula, por exemplo) ou pessoas com livros.
6. Utilizar uma linguagem centrada nos clientes do seu site
Os nomes das secções e os títulos das páginas, assim como outros elementos textuais do site, devem aproximar-se da linguagem natural utilizada pelos clientes, e não da utilizada ou escolhida internamente na empresa. Por exemplo, em vez de “smartphones”, utilizar a palavra “telemóveis”.
Neste sentido, pode ser útil analisar os termos que os utilizadores colocam na pesquisa do site e nos motores de busca e recolher insights das pessoas que trabalham na linha de apoio ao cliente.
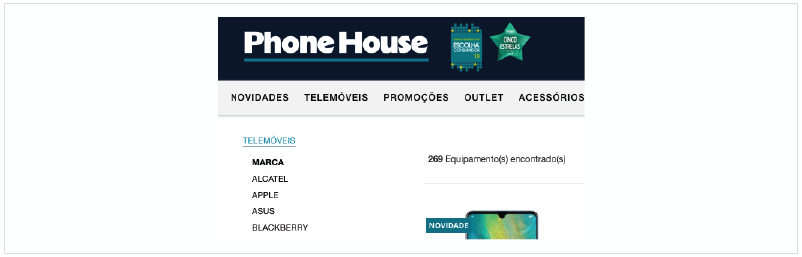
A aplicação correta do termo “Telemóveis”, logo no menu principal, verifica-se no site da Phone House, por exemplo (figura 7):
7. Dar a possibilidade de comparar produtos
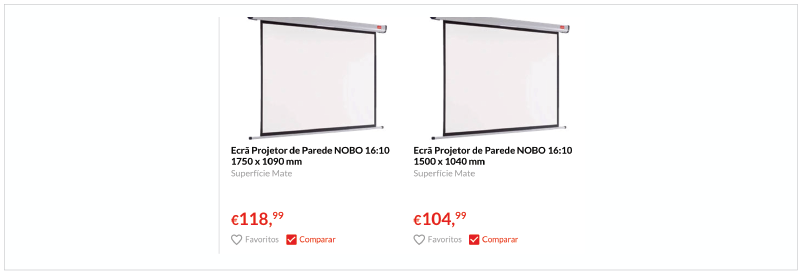
Quando os clientes estão a pesquisar, têm frequentemente a necessidade de comparar produtos semelhantes, para poderem analisar as suas características e tomarem uma decisão mais informada e com mais confiança. Por essa razão, é importante ter a opção de comparar produtos, sem terem que “saltitar” entre páginas. No exemplo seguinte (figura 8), o utilizador pode selecionar dois produtos para comparar lado a lado, recorrendo para isso à seleção da checkbox “Comparar”:
8. Não utilizar links genéricos como “Ver mais”
Quando é disponibilizada uma lista de produtos numa secção, e se pretende mostrar que existem mais produtos do mesmo género, é comum usar-se um link a dizer “Ver mais” ou “Veja mais”. Esta é uma prática comum que deve evitar. O link deve seguir o contexto da lista de produtos ou serviços, isto é, se o utilizador está a ver marcas e existem mais do que aquelas que estão visíveis, o link deveria ser “Ver mais marcas”.
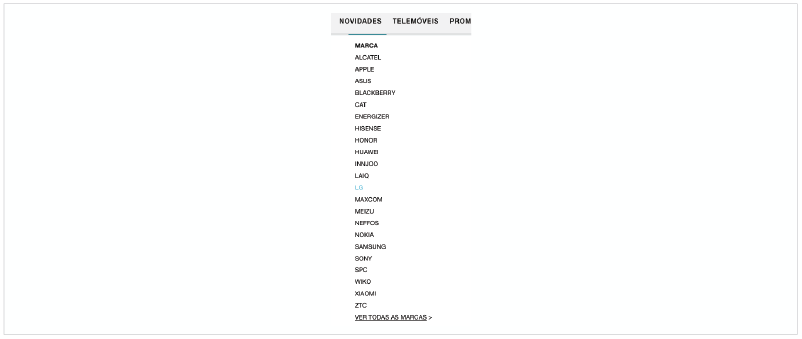
Na imagem do exemplo abaixo (figura 9), retirado do site da Phone House, pode ver uma aplicação semelhante, com o link “Ver todas as marcas”.
9. Mostrar informação relevante para o utilizador junto do produto
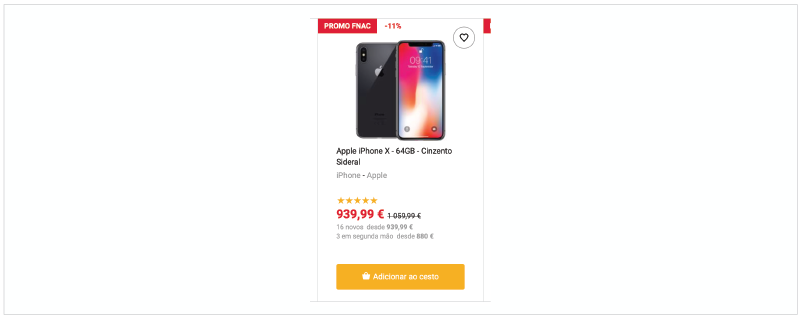
Os produtos que são mostrados na homepage devem ter as informações que o cliente procura, nomeadamente o preço, uma forma de adicionar o produto ao carrinho de compras, indicação de uma promoção, caso exista, a classificação do produto por parte de outros clientes (quando existem comentários reais de quem já utilizou) e, possivelmente, a opção de adicionar à lista de produtos preferidos. Portanto, os dados mais relevantes sobre o produto, devem surgir junto do mesmo.
Um apontamento sobre o botão “Adicionar ao cesto” ou “Adicionar ao carrinho”: o botão deve executar essa mesma ação assim que o utilizador clica nele, dando feedback visual imediato de que o produto foi adicionado. O utilizador não precisa nem deve ser levado para uma nova página a informar que o produto foi adicionado ao carrinho, pois isso irá obrigá-lo a fazer cliques desnecessários para voltar ao local onde estava e continuar a comprar.
10. Evitar as janelas pop-up
O aparecimento inesperado de novas janelas no ecrã, que o utilizador não pediu para abrir, é frequentemente interpretado como publicidade indesejada. Como tal, introduz ruído e desvia o utilizador da tarefa que está a tentar completar. Esta perceção vai levá-lo a fechar imediatamente a janela, quer tenha, ou não, conteúdo relevante. Se existe uma informação que o site quer mostrar ao utilizador, mas que não lhe é útil ou necessária naquele momento específico, deve ser mostrada apenas quando fizer sentido e em contexto (progressive engagement).
Segue um exemplo de uma janela pop-up intrusiva, que surge assim que o utilizador acede ao site da Fnac (figura 11):
Estas são as 10 guidelines de usabilidade que selecionámos para que o seu site de e-commerce seja mais fácil de utilizar. Se conseguir aplicar nem que seja uma ou duas, os seus clientes agradecem!
Para além destas guidelines, existem outras 100, estudadas e testadas por profissionais de usabilidade, que, não sendo específicas para sites de e-commerce, também se aplicam e são muito úteis. Pode encontrá-las no site do NNGroup.













Muito bom artigo Olga!
É sempre bom consolidar conhecimentos.
Keep the good working!
Olá Hugo! Se este artigo, ajudar a melhorar nem que seja uma pequena parte, de um site de e-commerce, já é muito positivo. Obrigada pela leitura 🙂