O ano de 2017 foi marcado por uma maior discussão em torno da Experiência do Usuário – e do cliente, do consumidor, do cidadão – o que é um sinal bastante positivo tanto para as pessoas como para as empresas. Ao melhorar produtos e serviços, as empresas deixam seus clientes mais satisfeitos, eles consomem mais, e todos ficam felizes.
As novidades tecnológicas também foram destaque, como sempre, mas tiveram que dividir espaço com as que estão vindo das startups. Novidades que têm preocupado algumas empresas e que vêm conquistado cada vez mais consumidores, porque atendem alguma necessidade que eles têm e ainda facilitam a vida.
Entre as várias retrospectivas e análises de tendências que já pipocam no Medium, Linkedin e outros, resolvemos compartilhar a de Anthony Miller,publicada pelo UX Planet, onde ele faz uma retrospectiva do mundo digital em que vivemos cheia de exemplos reais, que nem sempre se restringem a 2017, mas que resumem o que andou acontecendo nos últimos anos e em alguns casos afetam a Experiência do Usuário – e os profissionais que trabalham com ela. Pensar no futuro exige uma análise cuidadosa do presente e do passado.
Mesmo que a retrospectiva de Miller apresente pontos de vista baseados no cenário norte-americano, muitas coisas podem ser proveitosas para os profissionais e empresas brasileiras se manterem bem informados e atentos ao que está chegando por aí.
Vamos aos fatos do cenário digital que marcaram 2017 segundo Miller.
1. Navegação mais simples
A navegação foi um tema recorrente entre os designers durante 2017. É trabalho dos designers criar experiências mais fluídas, com o menor esforço para os usuários, e aí a navegação tem um papel crucial.
Navegação linear
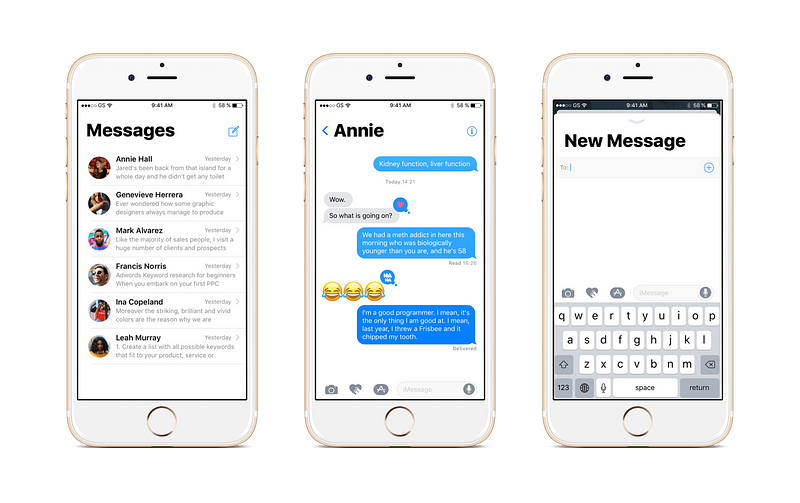
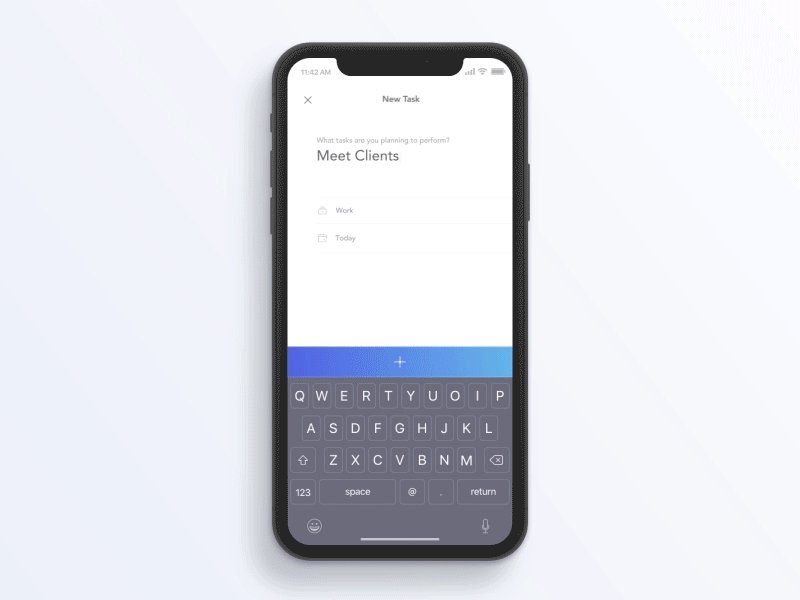
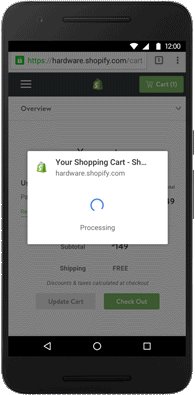
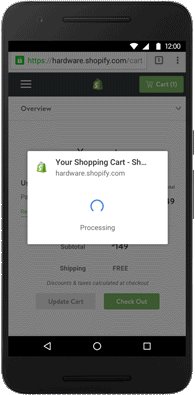
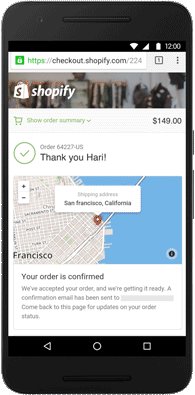
Com a missão de simplificar a navegação, muitos aplicativos e sites passaram a focar numa navegação passo a passo. Essa é uma maneira de colocar os usuários num fluxo, onde cada próximo passo parece uma continuação lógica do passo anterior.
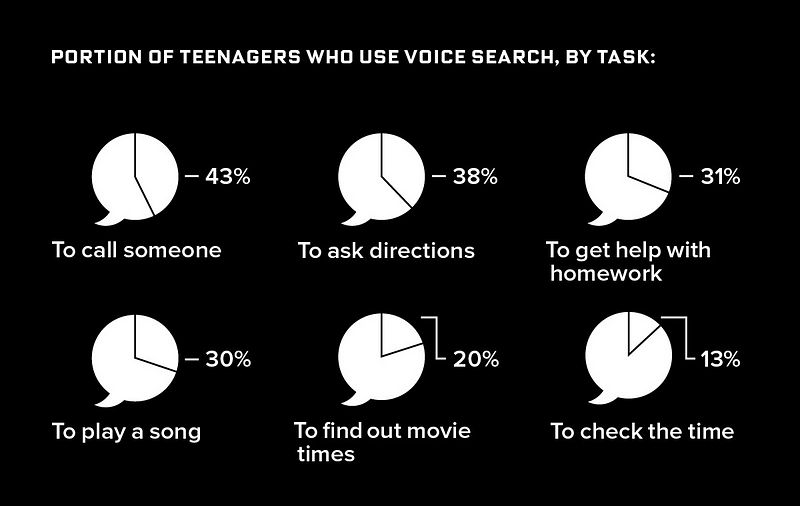
Interfaces de voz
As interfaces de voz (VUI — Voice User Interface) estão se tornando uma alternativa interessante às interfaces gráficas. Houve avanços no processo de linguagem natural (NLP — Natural Language Process) e isso permitiu usar ainda mais comandos de voz para diversas situações.

As interfaces de voz serão cada vez mais utilizadas não apenas no celular mas em aparelhos via IoT — “Internet das coisas” e em sistemas de Smart Home (casa inteligente). Em breve teremos padrões de reconhecimento de voz ainda mais avançados que vão melhorar nossas interações com os sistemas.
2. Despoluindo e melhorando a compreensão
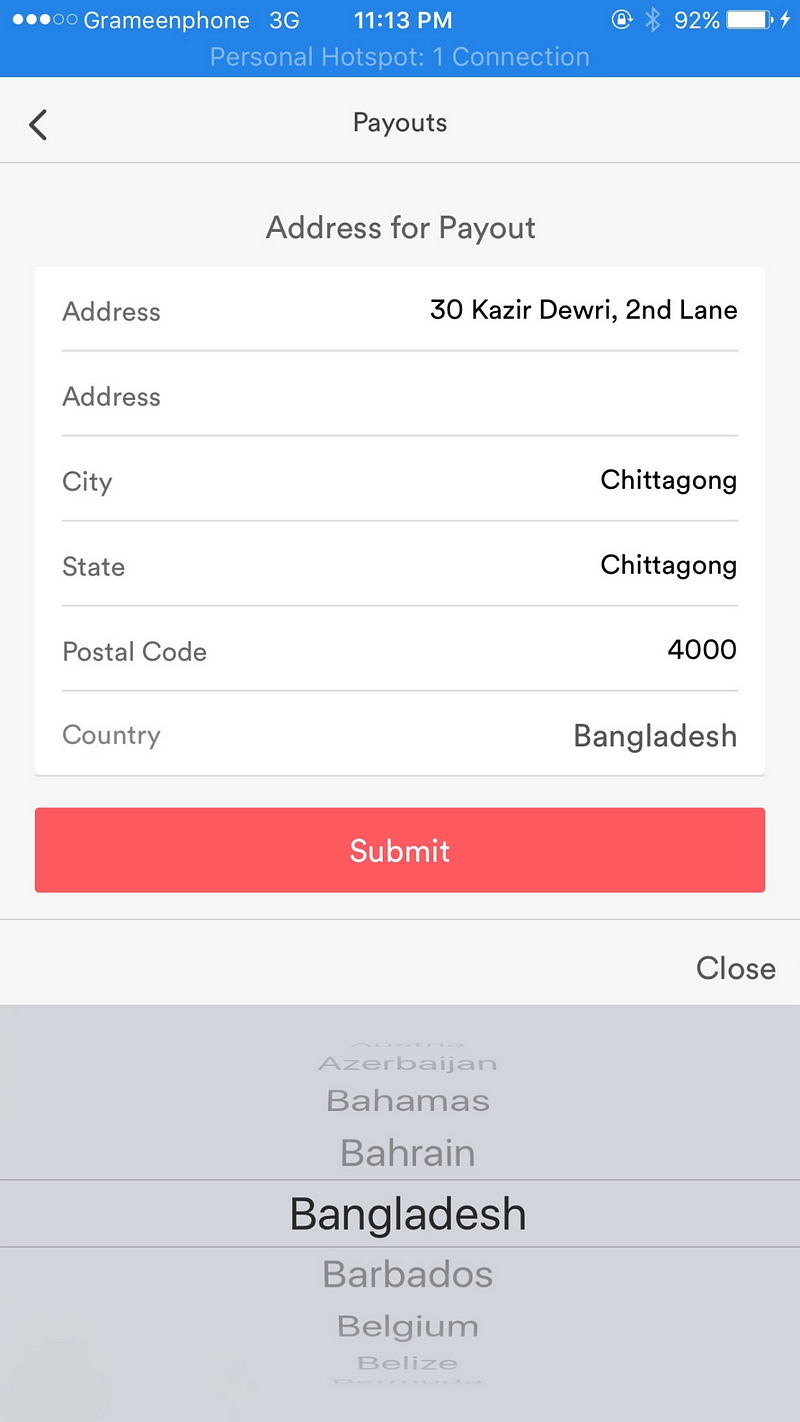
Uma das missões comuns para os designers tem sido despoluir a interface, ou seja, eliminar tudo o que não é importante (ruído) e priorizar a informação que é relevante para o usuário (sinais), de forma que fique claro para ele o que fazer e como seguir adiante.
A remoção de informações irrelevantes (ruídos) fez com que os designers conseguissem melhorar a maneira de compreender um produto, priorizando seu conteúdo através de uma linguagem visual clara.
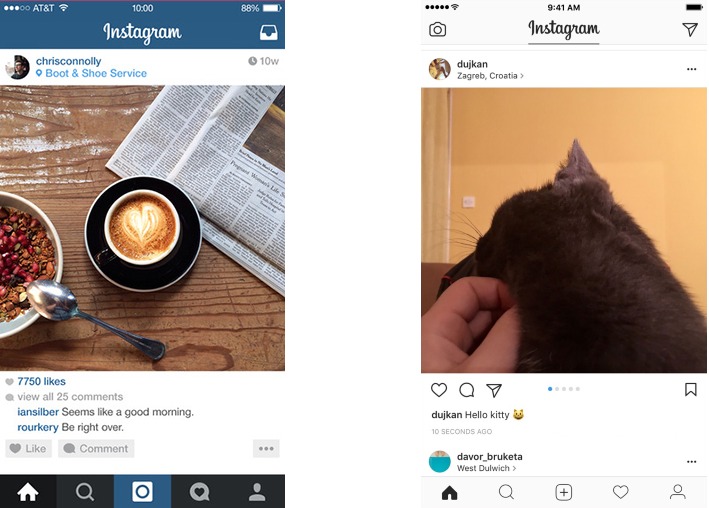
Conteúdo em primeiro lugar
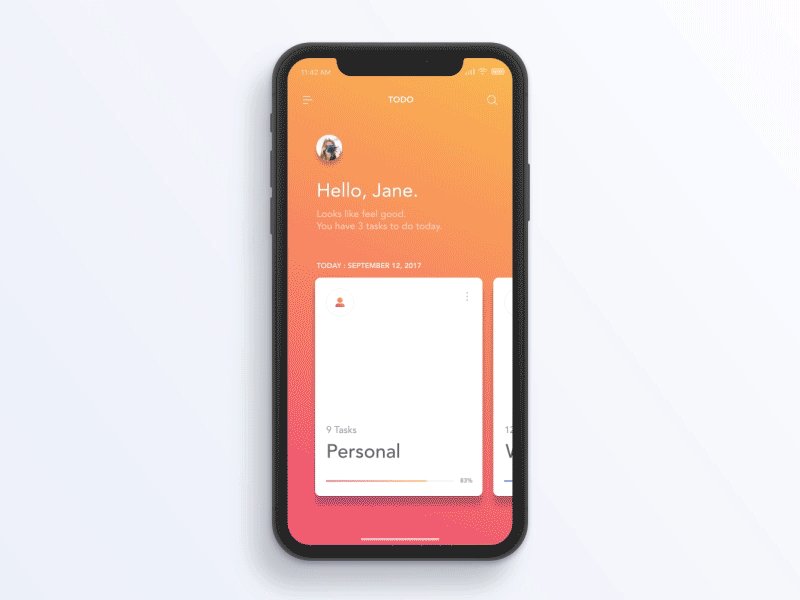
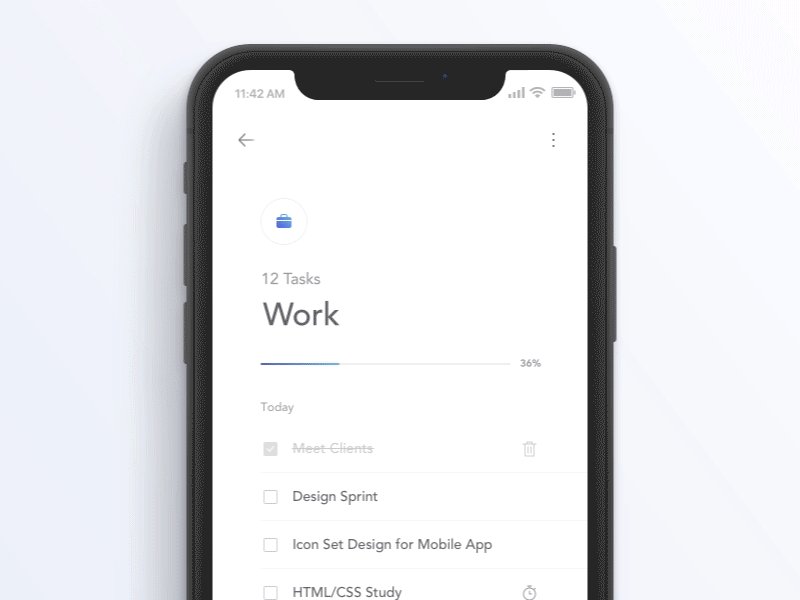
A abordagem de “Content First” está diretamente relacionada ao minimalismo em design. Mais é menos! O designer remove da interface todos os elementos desnecessários e foca no que realmente importa: conteúdo e funcionalidade. As interfaces ficam mais limpas, apresentam mais espaço em branco entre os elementos e menos itens decorativos.

Linguagem visual clara
Uma boa hierarquia visual facilita a interação com qualquer produto. No caso de sites e aplicativos móveis, boa hierarquia visual significa oferecer uma visualização priorizada e clara do conteúdo na página através de elementos visuais adequadamente posicionados. Um botão de ação numa cor forte contrastando com um layout minimalista pode criar uma experiência de uso mais fácil e eficiente.

Títulos e cabeçalhos maiores
Os títulos das telas e de páginas ficaram maiores, gerando um aumento do espaço em branco entre o cabeçalho e o conteúdo. Isso trouxe mais facilidade para ler e permite que o usuário identifique rapidamente onde está.

3. Animação para diferentes objetivos
As animações estão se tornando parte natural das interfaces, seja pelo seu aspecto funcional ou emocional.
Animação funcional
Ao mesmo tempo em que traz clareza à interface, a animação funcional serve para simplificar o processo de interação. No recém lançado iPhone X com suas muitas interações por gestos, as animações funcionais cumprem um papel importante: sinalizar para o usuário transições complexas e relação espacial.

Animação emocional
Sem propósito funcional, algumas animações simpáticas são incorporadas em muitos fluxos na tentativa de criar uma experiência mais humana através de uma conexão emocional com o usuário.

4. Popularização do vídeo
O conteúdo de marketing na forma de vídeos foi muito forte em 2017. De acordo com a Hubspot, 78% das pessoas assistem vídeos online pelo menos uma vez na semana e 55% assistem vídeos todos os dias.
Conteúdo em vídeo prende mais a atenção
A capacidade de atenção dos seres humanos que era de 12 segundos, em média, no ano 2.000 caiu para 8 segundos, em média, em 2015 (dados do Statistic Brain). E isso tem a ver com a quantidade de informações que temos à nossa frente, em nossas mãos. O Marketing então passou a usar e abusar dos vídeos curtos e rápidos para capturar a atenção dos usuários.
Vídeo como mensagem de boas-vindas
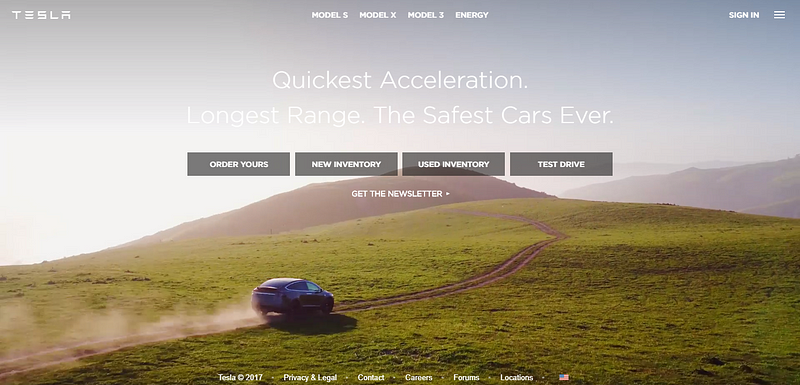
O vídeo representa uma oportunidade de envolver mais os usuários desde o início, por isso muitos sites estão usando vídeo na página inicial. Empresas como a Tesla utilizam o vídeo não só para apresentar o seu produto, mas para contar uma história, porque isso ajuda a criar uma experiência mais memorável.

5. Design emocional
O relacionamento homem-máquina tem um forte componente emocional, às vezes mais do que racional. Ficamos felizes quando a tecnologia nos ajuda a realizar nossas atividades ao mesmo tempo em que nos irritamos com o computador quando algo não funciona como esperado.
O design emocional foca em criar emoções positivas a partir do entendimento de como as pessoas interagem com tecnologia e também de como elas se sentem. Em 2017 vimos uma atenção maior a isso.
Mapeando os erros
Por muito tempo, designers criaram experiências apenas para a jornada ideal do usuário. Em 2017, muitos perceberam que criar jornadas “não ideias” é algo igualmente importante para o desenvolvimento de um site ou app.
Mapear os erros que o usuário comete ou pode cometer é uma maneira de encontrar situações que causam sentimentos negativos quando o usuário está interagindo com o produto. Ao encontrar essas situações, os designers podem criar respostas mais humanizadas que não deixem o usuário frustrado ou com raiva.
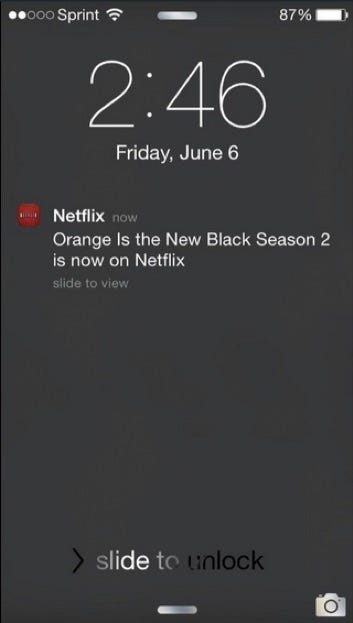
No aplicativo de mensagens Slack, quando o usuário está escrevendo uma mensagem e resolve sair do aplicativo, aparece um ícone de um lápis como uma maneira simpática de avisar que ele ainda não enviou aquela mensagem.
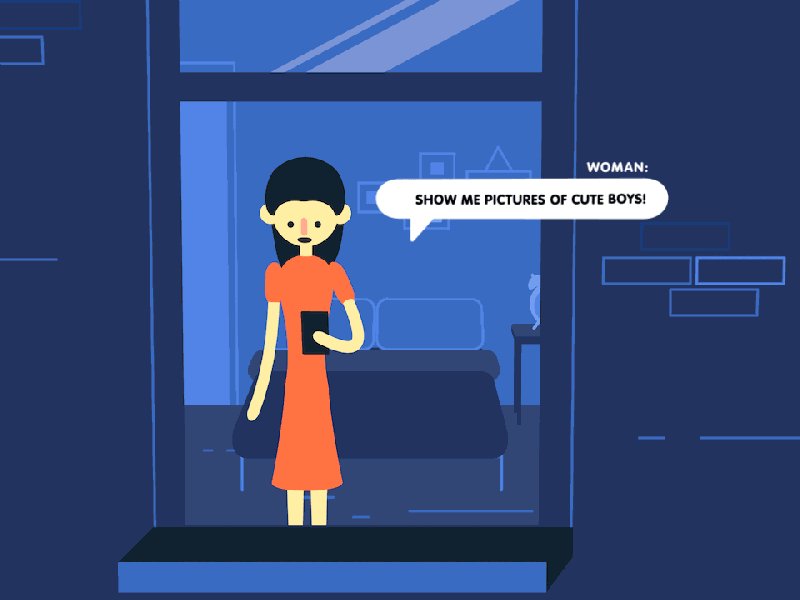
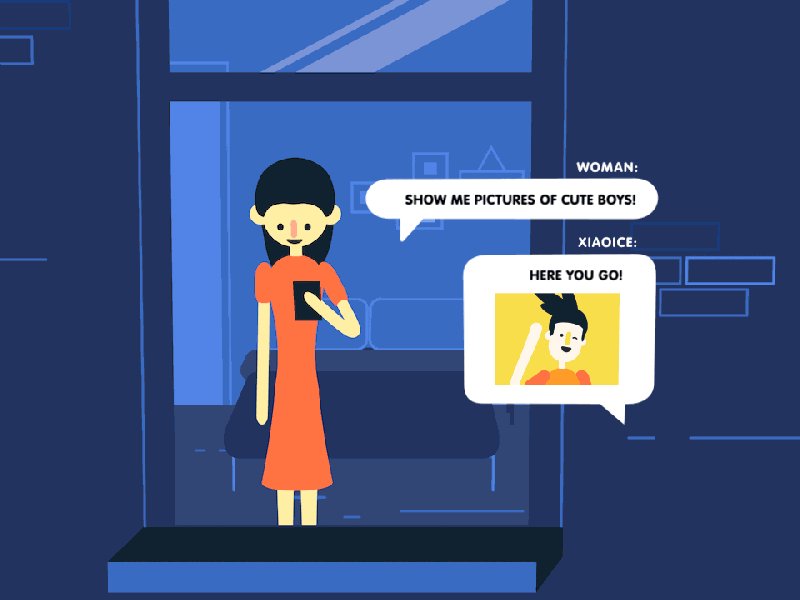
Interfaces conversacionais
Chatbot e interface de conversação (CUI — Conversational User Interface) estão em alta desde 2016 e continuarão a crescer junto com os assistentes virtuais. Uma diferença importante entre as interfaces gráficas (GUI — Graphic User Interface) e as interfaces conversacionais é que a interação por voz fica mais humana.

6. O conteúdo é rei
O conteúdo é ainda mais importante do que antes. Ele é o principal motivo pelo qual as pessoas vão a sites e a aplicativos. Durante 2017 foi possível observar 2 tendências relacionadas ao modo como as pessoas consomem conteúdo.
O Facebook se tornou um destino importante de conteúdo
Em 2017 o Facebook se firmou como um dos principais canais de conteúdo, onde as pessoas vão para ver notícias, novidades e buscar informações e recomendações.
Google e Facebook preocupadas com a credibilidade do conteúdo
De acordo com um estudo da Universidade de Stanford, uma porcentagem muito alta de usuários não sabe distinguir se um conteúdo online é verdadeiro ou não. A internet está povoada de notícias falsas e o problema da credibilidade do conteúdo repercutiu fortemente por causa da campanha eleitoral para presidente dos EUA em 2016.
Por conta disso, Google e Facebook estão testando funcionalidades que possam ajudar os usuários a identificar as “fake news”.

7. Wearables como opção aos celulares
Com o lançamento do Apple Watch Series 3, já é possível utilizar o smartwatch também como um aparelho celular. Agora as pessoas podem ter um computador poderoso no pulso.
Outros aparelhos podem vir a acoplar funcionalidades do celular e conquistar públicos específicos.

8. Autenticações mais simples
O padrão para o usuário fazer login em aplicativos e sites é a tradicional combinação de usuário e senha, mas isso está ficando desatualizado. Já se vê um progresso significativo nesse campo em relação aos anos anteriores. E a tendência é que surjam mudanças ainda mais significativas no ano que vem.
Formas inteligentes de autenticação
Quando o usuário esquece a senha, normalmente tem que redefiní-la num processo onde, em alguns casos, é preciso seguir muitos passos e fazer muitas ações extras – clicar para redefinir a senha, digitar algum dado, enviar o pedido, olhar na caixa de entrada se chegou o email com o link para redefinir, clicar no link, criar uma senha nova (que muitas vezes a gente não gostaria porque já tem tantas senhas e não sabe nem qual criar agora!).
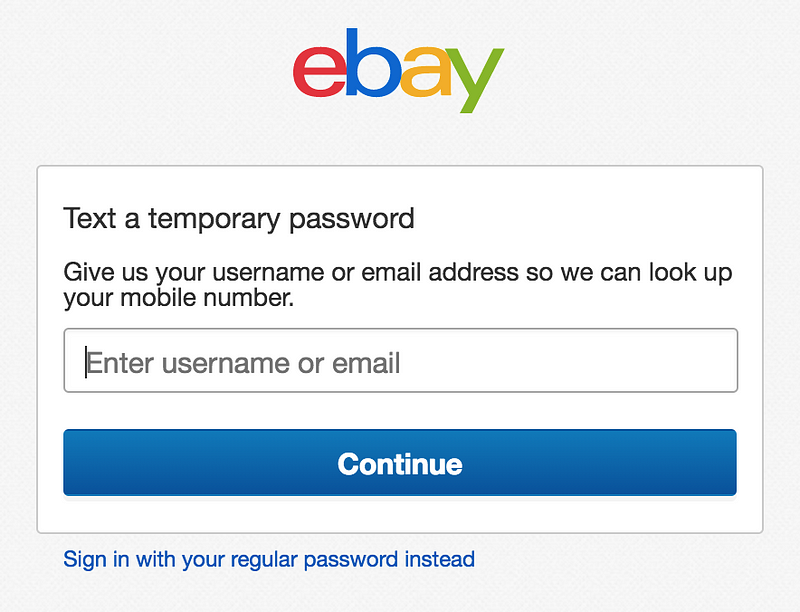
Na tentativa de simplificar e agilizar o processo, alguns aplicativos e sites incorporaram algumas formas menos trabalhosas de fazer login – como as senhas temporárias, que são enviadas ao usuário uma única vez para ele usar naquele momento – assim ele não tem que pensar nem criar uma senha nova naquela hora.

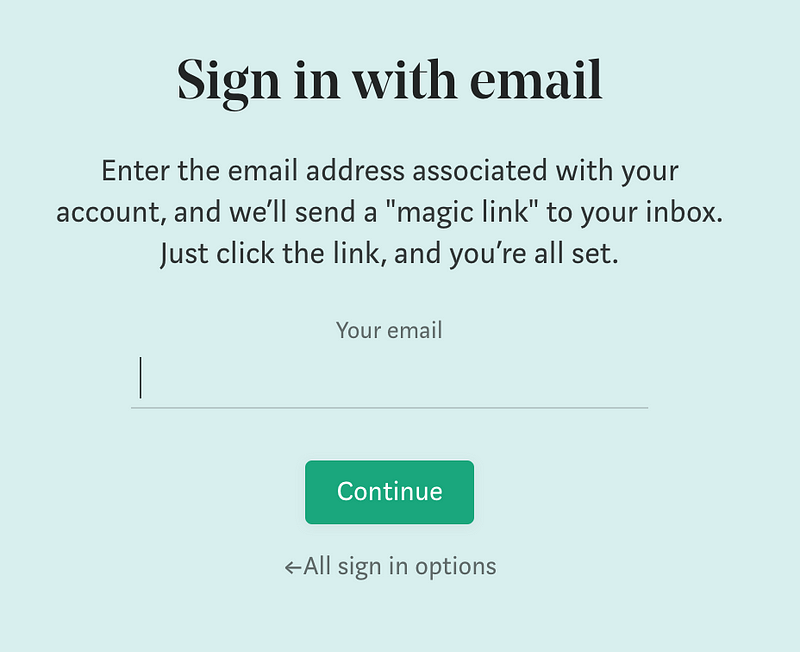
Outra alternativa que está sendo usada é enviar um link para o usuário depois que ele informar o email cadastrado. E pronto! Ele clica e já entra sem precisar digitar usuário e senha.

Autenticação biométrica
Já podemos usar a digital para entrar em vários aplicativos e agora a Apple colocou no iPhone X a autenticação por reconhecimento facial – “Face ID”. Em 2018, veremos uma utilização maior do “Face ID” e esperamos por outras maneiras de fazer login.

9. Personalização
Cada vez mais empresas estão incorporando técnicas e tecnologias que permitam entregar um conteúdo mais personalizado a seus clientes. De acordo com a Gartner, mecanismos de personalização inteligentes utilizados para reconhecer a intenção dos clientes possibilitará um aumento médio dos lucros das empresas de 15%.
Machine Learning
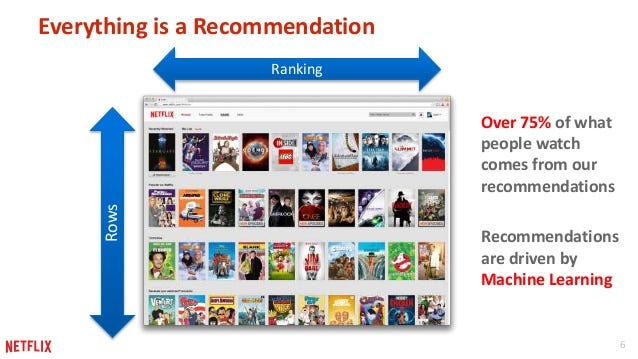
Progressos significativos no campo de “Machine learning” (o sistema vai aprendendo conforme vai sendo usado) já permitem a algumas empresas, através do uso de algoritmos, entregar um conteúdo mais adaptado às necessidades e desejos dos usuários.
Bons exemplos desse tipo de personalização podem ser encontrados nos serviços da Amazon, Spotify e Netflix.

A Netflix compartilhou informações da tecnologia de “Machine learning” que utiliza para fornecer conteúdo personalizado aos seus usuários.

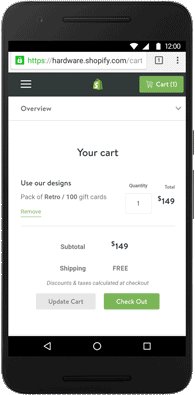
10. Novos mecanismos de pagamento
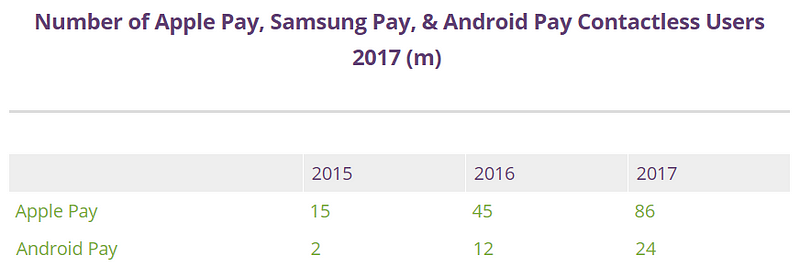
Os pagamentos digitais chamados de “Cahsless Payments”, quer dizer, pagamento sem usar dinheiro, se tornaram tendência e o número de usuários que os utilizam praticamente dobrou em 2017. Um relatório da Juniper Research aponta que o número de usuários de Apple Pay chegará a 86 milhões e de Android Pay a 24 milhões no final deste ano.

Quando comparados com os cartões de crédito, o Android Pay e o Apple Pay são consideradas as opções mais seguras de pagamento, segundo o relatório.

O que isso significa para designers e desenvolvedores em países como os Estados Unidos? Significa que, em 2018, essas opções de pagamento (Apple Pay / Android Pay) precisam ser oferecidas entre as principais opções de pagamento para os produtos, online e offline.

11. Realidade Aumentada (AR)
O ano de 2018 será o ano da Realidade Aumentada (AR – Augmented Reality). Mais pessoas usarão o seu celular ou tablet como lentes no mundo virtual.
Google Lens
O Google Lens é um aplicativo de Realidade Aumentada (AR) disponível no Google Assistant dos celulares Pixel e Pixel 2, que permite apontar a câmera para alguma coisa e obter mais informações. Ele funciona junto com o Google Photos. Enquanto você tira a foto, o aplicativo faz a busca de informações para você.

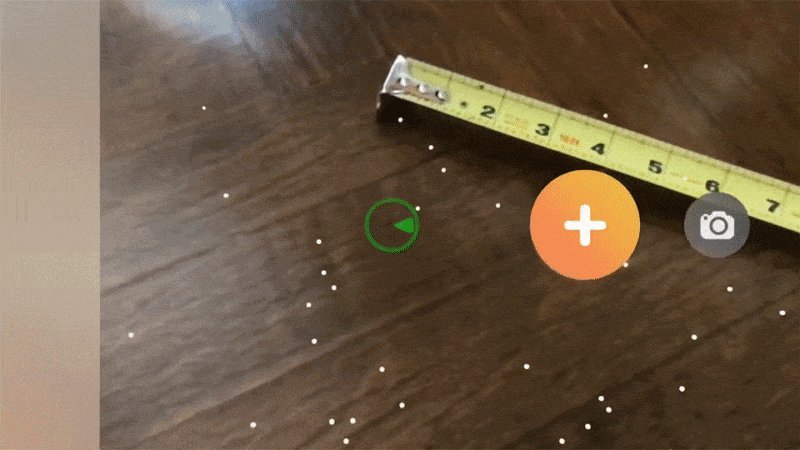
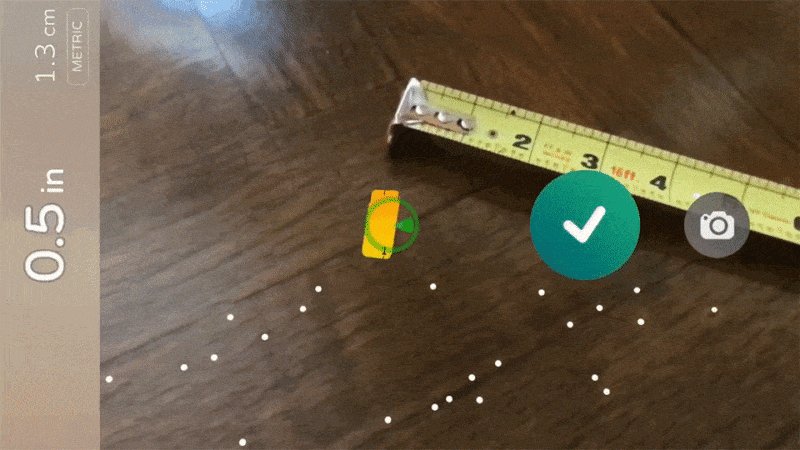
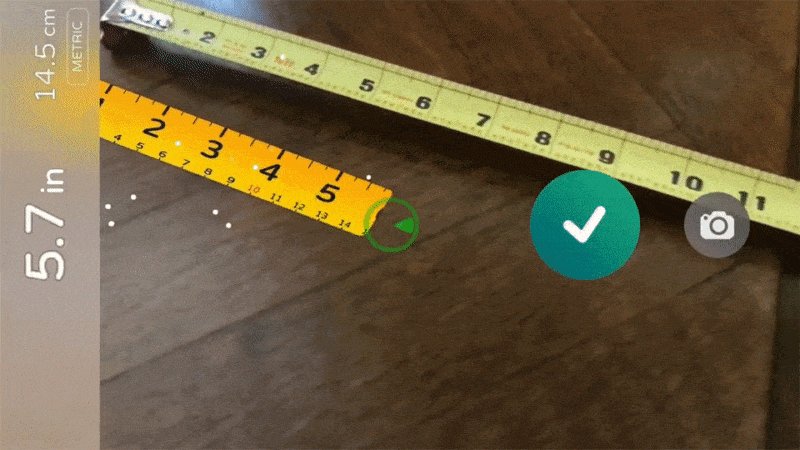
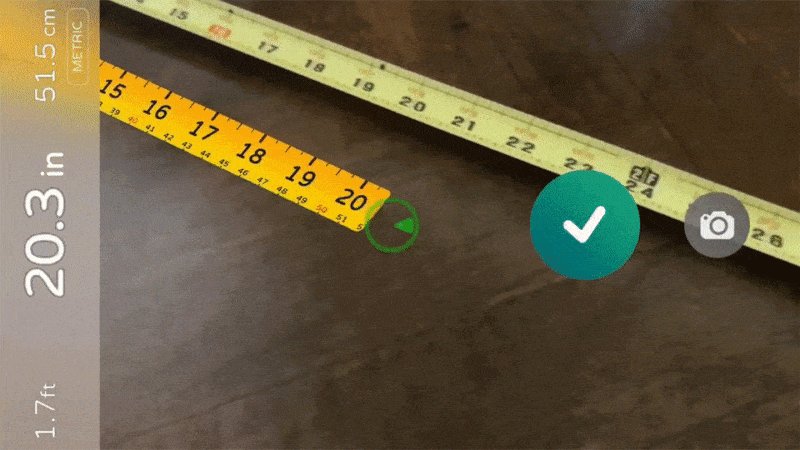
Aplicativos de AR solucionando problemas da vida real
Ao contrário da Realidade Virtual (VR) que ainda é pouco usada, a Realidade Aumentada (AR) vem ganhando mais adeptos porque agrega valor em muitas situações. Um exemplo são os aplicativos que vendem produtos para a casa, em que a Realidade Aumentada ajuda o usuário a escolher o produto mais adequado para o ambiente.


Apple e Google criam kits de AR para desenvolvedores
Em 2017, a Apple e o Google lançaram plataformas móveis de Realidade Aumentada, a AR Kit e AR Core. Essas plataformas são APIs de alto nível, que fornecem um conjunto robusto de recursos e são suportadas por milhões de dispositivos.

12. Realidade Virtual (VR) ainda é algo novo
Muitos dizem que a Realidade Virtual será o hit de 2018. Mas a verdade é que a plataforma ainda precisa enfrentar alguns desafios antes de ser amplamente disponibilizada. Mesmo assim, em 2018 veremos mudanças significativas que tornarão a VR algo mais próximo das pessoas.
Dispositivos de VR mais acessíveis
Tornar os dispositivos VR mais acessíveis para as pessoas é a meta principal de muitos desenvolvedores de hardware. O crescimento de dispositivos de baixo custo, como o Google Daydream contribuirá para a popularização da tecnologia. Recentemente já houve uma queda nos preços de dispositivos como o Oculus Rift e o HTC Vive.
VR e Unity 3D
Em 2018, a Realidade Aumentada ainda será bastante utilizada para entretenimento. Podemos esperar um progresso significativo da plataforma de desenvolvimento de jogos 3D da Unity. Ferramentas como o Editor VR Unity ajudarão a criar experiências mais estimulantes para os jogadores.
VR também em navegadores
O WebVR do Mozilla pode se tornar uma grande oportunidade no campo de Realidade Virtual. Primeiro porque é a tecnologia que tem o melhor custo. Segundo porque os desenvolvedores podem usar a mesma linguagem de programação que já usam para criar apps para o WebVR (não é necessário aprender uma nova linguagem, eles podem criar apps de VR usando JavaScript). E mais: não precisa instalar nada com o WebVR, basta abrir o link e entrar na Realidade Virtual.

Texto adaptado do original “The State of UX for 2018”, publicado em UX Planet.