Todos nós, numa rotina cada vez mais diária, deparamo-nos com formulários que temos de preencher, tanto online, como em papel. Do gigante e mal-amado IRS, à adesão a um seguro de saúde, um simulador de crédito habitação, um simples post no Facebook, o rotineiro desbloquear do telemóvel ou, simplesmente, colocar o PIN do cartão de débito para pagar o almoço no restaurante. Nestes processos surgem, muitas vezes, dúvidas!
Mas é aqui que os profissionais de UX (User Experience) Design vêm ajudar. No nosso dia a dia tentamos resolver estas dificuldades sentidas pelos utilizadores, para que o preenchimento de um formulário seja mais rápido, fácil e intuitivo – para que seja quase invisível: como passar uma porta sem pensar.
Eis alguns exemplos de boas práticas, que um UX Designer deve ter em conta no design de formulários:
Títulos (labels) e textos de ajuda
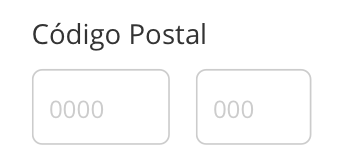
Os títulos dos campos – ou “labels”, nomenclatura mais utilizada pelos profissionais da área – são isso mesmo, títulos. Os títulos não são textos de ajuda e os utilizadores devem ser capazes de os ler e compreenderem de imediato o que lhes está a ser pedido, enquanto fazem a leitura em “scan” (uma rápida “vista de olhos”) pelos conteúdos da página. Veja o seguinte exemplo, onde o título é “Código Postal” e o texto de ajuda situa-se por baixo do campo (Ex.: 3040-193):
Texto de ajuda útil.
Texto de preenchimento (placeholder text)
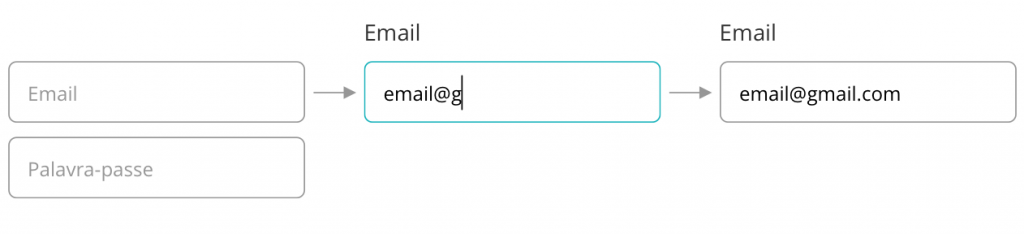
Um texto de ajuda no interior dos campos de preenchimento resulta muito bem em pedidos simples, como no caso de um email e palavra-passe.
Assim que o utilizador clica no campo para começar a digitar, o placeholder deve desaparecer automaticamente, para não o atrapalhar enquanto escreve. Um placeholder deve ter um estilo diferente do texto inserido pelo utilizador, normalmente uma cor de cinzento claro.
No entanto, um placeholder não pode substituir um título de um campo (label). Numa situação em que o placeholder desaparece, o utilizador poderá ter a necessidade de procurar novamente por essa informação para confirmar se está a inserir os dados corretos.
Portanto, o correto é fazer o placeholder subir para o lugar do label quando o utilizador clica no campo.
Nesta etapa, é fundamental mostrar ao utilizador esse feedback da passagem do placeholder para label, uma vez que, se não existir nenhum feedback visual, o utilizador poderá confundir o placeholder com um campo preenchido, deixando-o por preencher.
Placeholder transformado em título do campo.
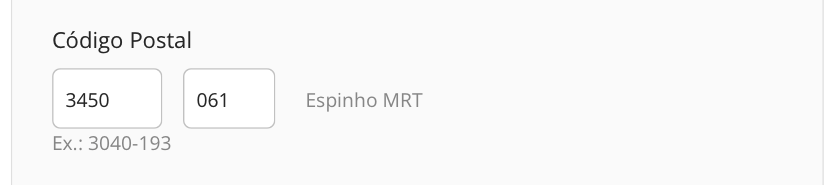
Em formulários mais complexos, onde a dificuldade é maior, o indicado é ter sempre o título do campo (label) e um placeholder para cada caso. Veja o seguinte exemplo do Código Postal.
Campo com label e placeholder.
Mensagens de validação
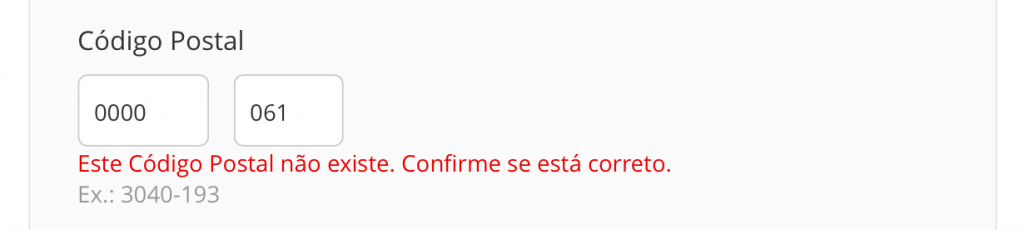
Mesmo com textos de ajuda, os utilizadores enganam-se frequentemente. Nesses casos, logo que o utilizador retire o cursor do campo de preenchimento de dados, ou seja, clique fora dele (ex.: avance para o campo seguinte), deve ser mostrada uma mensagem de feedback em contexto. Veja o seguinte exemplo:
Mensagem de validação em contexto.
Quando o utilizador cometer um erro, deve ser informado pelo sistema, idealmente em contexto e imediatamente após o preenchimento do campo que originou o erro. Não devemos fazê-lo preencher uma série de dados, informando-o apenas no final, dos erros que conseguimos descobrir logo no momento.
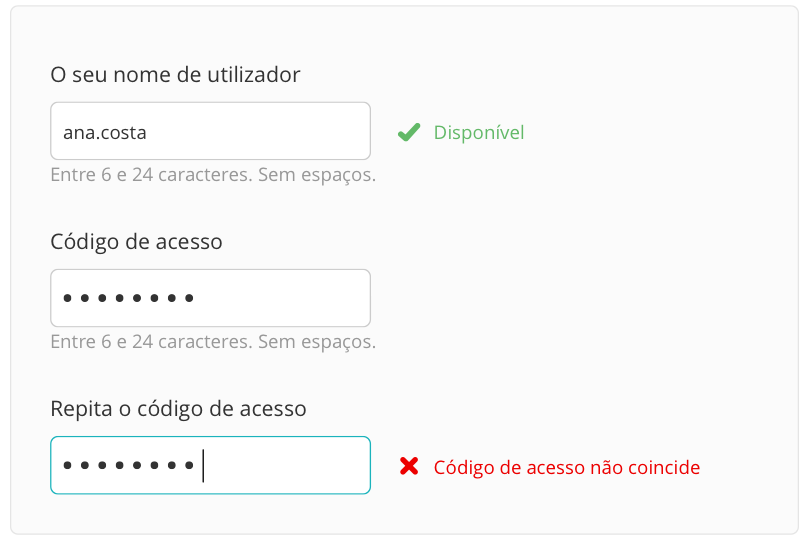
Porém, a validação não deve ser apenas para mostrar onde o utilizador errou, pode também, em certos momentos, ser utilizada como feedback ou reforço positivo para inputs válidos. No entanto, o este feedback é para casos específicos onde o sistema precisa de validar os dados que o utilizador inseriu, um exemplo desses casos é o nome de utilizador, e a criação de uma palavra-passe (código de acesso). Isto permite que o utilizador se sinta mais confiante para prosseguir no formulário, como se verifica no seguinte exemplo:
Mensagem de validação positiva.
Mensagem clara e explicativa
Quando o utilizador recebe feedback do sistema, e no caso de um erro, a mensagem deve dizer qual é a causa do erro, porque ocorreu e, quando fizer sentido, dizer os passos que o utilizador deve seguir para o resolver o minimizar, como por exemplo: “Código Postal não existe. Confirme se está correto”. Em passos mais complexos, além da mensagem de erro, deve ser mostrada uma mensagem de ajuda (automaticamente junto ao campo, ou num ícone “i” significando informação). Saliento que a linguagem da mensagem deve ser simples, clara e cordial.
Linguagem simples no design de formulários
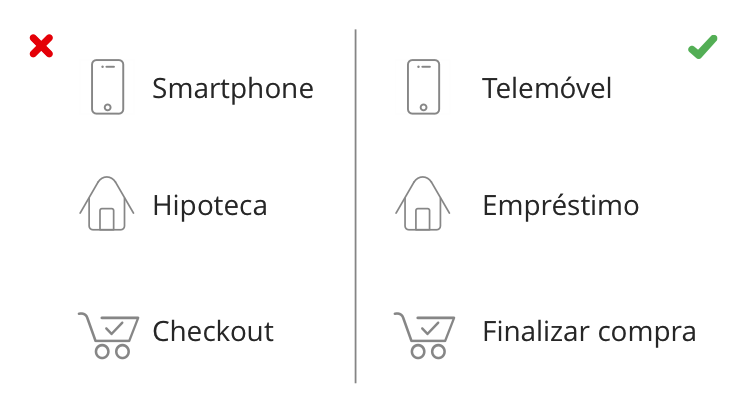
É uma boa prática falar-se a mesma linguagem que os utilizadores. Quando existem termos difíceis de entender, esses irão aumentar a carga cognitiva e o utilizador vai demorar mais tempo numa dada tarefa, até compreender o que realmente é pedido, ou inclusive, interpretar incorretamente a informação e introduzir dados errados. A clareza da comunicação, aliada à facilidade de utilização, deve prevalecer acima do jargão técnico.
Clareza na comunicação.
Utilizar a cor como sinal de feedback
Intuitivamente, a maior parte das pessoas entende que a cor verde é para um feedback (mensagem do sistema) positivo, a cor amarela/laranja ou azul para mensagens de aviso, e a cor vermelha para um feedback negativo, normalmente erros.
Uma boa utilização desta prática de cores ocorre frequentemente durante a criação de uma password (palavra-passe), em que somos avisados da sua força em termos da segurança que nos vai oferecer.
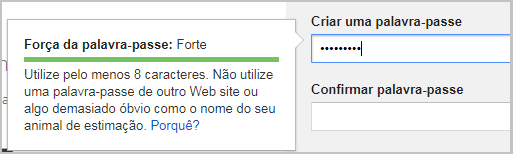
Podemos ver o exemplo do Gmail: enquanto escrevemos a palavra passe, o sistema indica-nos se a considera fraca, média ou forte e, junto ao campo, mostra uma mensagem de ajuda.
Utilização das cores para transmitir feedback.
No entanto, as cores não podem ficar sozinhas. É muito importante não transmitir informação somente pelas cores, devido às questões da acessibilidade. Nem todos os utilizadores conseguem ver ou interpretar as cores. Neste caso, o Gmail vai mostrando, junto às cores, uma mensagem textual “Forte”, e ainda uma mensagem de ajuda por baixo desse feedback. Desta forma, é mais fácil compreender que a palavra passe está, efetivamente, forte, até para pessoas com forte daltonismo, por exemplo.
Aqui, outra possibilidade seria o uso de ícones que transmitissem a mensagem de “certo” ou “errado”.
Mas existem muitas boas práticas de acessibilidade que também têm de estar presentes enquanto desenhamos um formulário, nomeadamente o contraste das cores – não devemos desenhar uma interface somente em tons de cinzento, visual oferecer feedback visual, textual e, quando possível, sonoro ou ao nível do movimento. Por exemplo, no iPhone quando o PIN está incorreto, a interface abana – uma metáfora apanhada da comunicação entre nós humanos, que abanamos a cabeça de um lado para o outro para dizer “não”. Este movimento, aliado a um som de erro é feedback mais do que necessário para as pessoas perceberem que erraram o PIN. Não é sequer necessário ter uma mensagem de erro na interface.
Corresponder o tamanho do campo ao tipo de informação
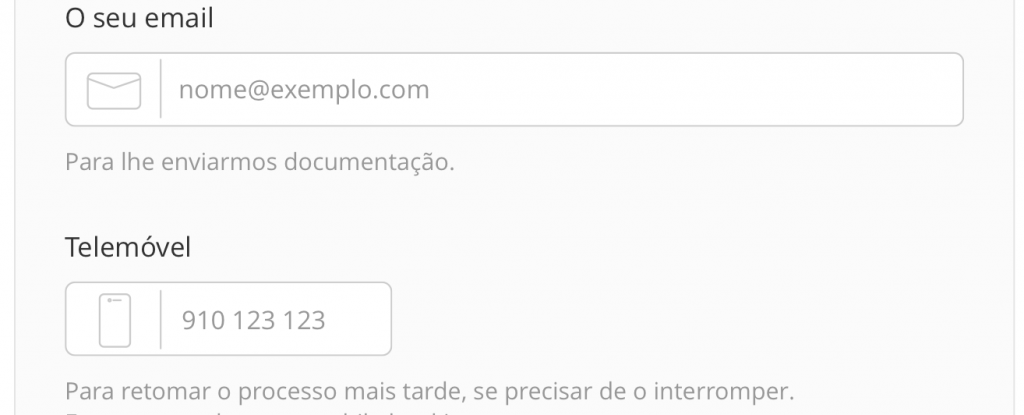
Para conseguir uma melhor usabilidade, o comprimento dos campos deve corresponder ao input esperado. Como visualizamos na imagem abaixo, o campo para a inserção de um número de telemóvel é mais pequeno que o do email. No caso de um código postal, como já mostrado em exemplos acima, o campo deve ser divido em duas partes, mostrando um input esperado de 4 números para o primeiro campo, e de 3 números para o segundo, adequando o tamanho dos mesmos. Estas pistas visuais (affordances) orientam-nos para um correto preenchimento e permitem-nos detetar erros nos dados que introduzimos de forma mais rápida.
Campo correspondente ao input.
Mostrar os campos que são opcionais
O utilizador deve perceber os campos que são obrigatórios e os que são opcionais. Muitas vezes deparamo-nos com formulários que têm o símbolo (*) em todos os campos a preencher. Apesar de a colocação do símbolo ser indicada como um padrão a seguir, não faz muito sentido. Uma vez que temos um campo à nossa frente, este será para preencher, pelo que os campos opcionais não deveriam aparecer, visto que são opcionais, devem ser retirados para não aumentar a carga cognitiva do utilizador. Podem ser pedidos no final do processo, após o utilizador cumprir o objetivo que o levou a dar início ao preenchimento do formulário. Por exemplo: muitas vezes o email e o n.º de telemóvel são pedidos para efeitos de marketing, mas não são necessários para a conclusão da tarefa que deu origem ao formulário. Nestes casos, estes campos, opcionais, só devem ser pedidos posteriormente.
No entanto, quando é imposta a existência de um campo opcional, devemos indicar essa informação, junto ao título do campo (label), num tom de cinzento claro, referindo “opcional”, como mostrado no seguinte exemplo:
Campo opcional.
Mostrar a informação escondida só quando necessário
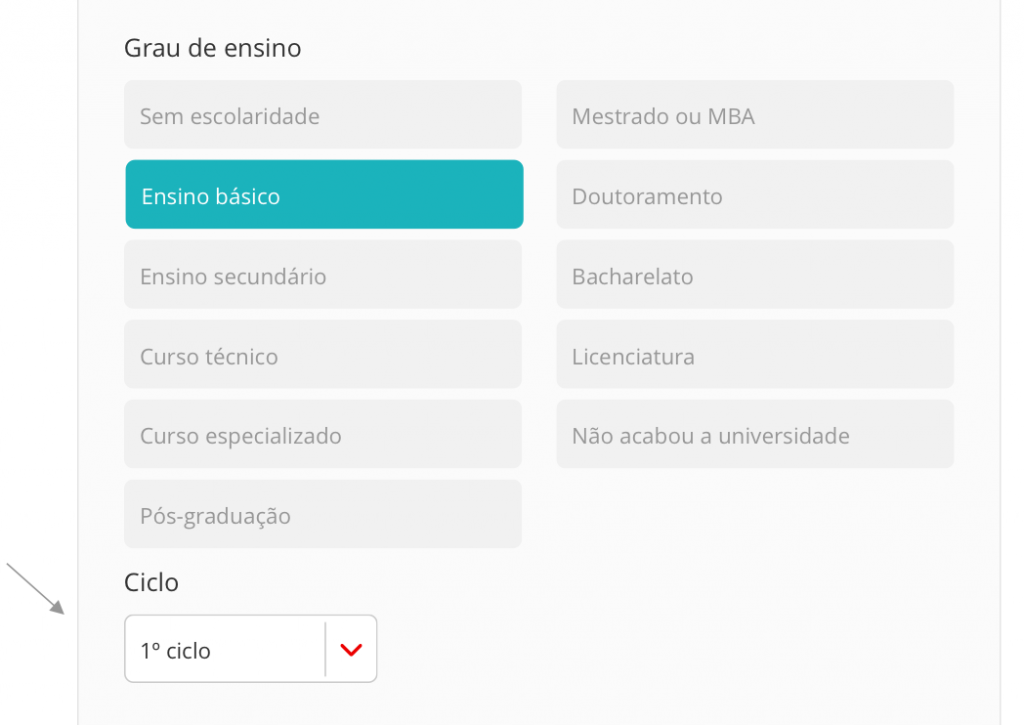
O utilizador não precisa de ser sobrecarregado com a informação toda de uma vez. Muitas vezes, existem campos do formulário que são dependentes de outros, consoante as opções que são escolhidas pelo utilizador (técnica conhecida como progressive disclosure). Neste exemplo, faz sentido esconder o campo do “Ciclo”, aparecendo apenas quando necessário.
Campo escondido: Ciclo.
As pessoas odeiam formulários. Como UX Designers devemos tentar tornar este processo de preenchimento de um formulário o mais simples possível para o utilizador – orientado à tarefa que o utilizador quer efetivamente fazer: entrar, simular, colocar um post, enviar dinheiro, aumentando a usabilidade em cada campo, sempre que nos for possível. As micro-interações têm um papel muito importante no sucesso das tarefas que envolvem o preenchimento de formulários. Existem muitas outras boas práticas de design de formulários, mas, entretanto, não se esqueçam de pôr em práticas as que partilho neste artigo. Obrigada! 🙂