Uma só palavra ou expressão conta muito a favor ou contra a experiência do utilizador em mobile.
Quando falamos em experiência do utilizador (UX), devemos associar UX Writing a UI (User Interface) Design. A forma como apresentamos os textos em mobile e a escolha das palavras têm um impacto enorme no modo como o utilizador interage com a aplicação.
Palavras e textos têm de estar em sintonia com o design da interface e é por isso que a fonte, o espaçamento, o alinhamento e o tamanho de linha precisam de ter a devida atenção.
5 regras básicas para textos em mobile
- Seja objetivo e conciso, sem deixar de comunicar o que deve ser comunicado.
- Seja direto, sem rodeios e sem palavras difíceis ou pouco familiares para os seus utilizadores.
- Facilite e agilize a leitura, tendo em consideração os elementos da interface que têm impacto direto na facilidade de leitura.
- Escreva de forma a que os seus utilizadores entendam, sem ser demasiado informal ou formal.
- Coloque logo o texto na sua interface, o mais cedo possível, pois assim consegue detetar possíveis problemas logo nos primeiros protótipos.
Algumas regras gerais para textos em interfaces mobile
1. Use dígitos em vez de escrever o número por extenso — é mais fácil e rápido de ler, além de eventualmente economizar algum espaço no ecrã.
2. Sempre que possível, use Hoje, Ontem e Amanhã em vez de datas.
3. O texto dos botões em mobile deve indicar a ação. Não se deve usar apenas Sim ou Não, porque muitas vezes os utilizadores não leem a pergunta.

4. As mensagens de erro devem ser amigáveis, informar o que pode ter acontecido e oferecer um caminho ou alternativa.

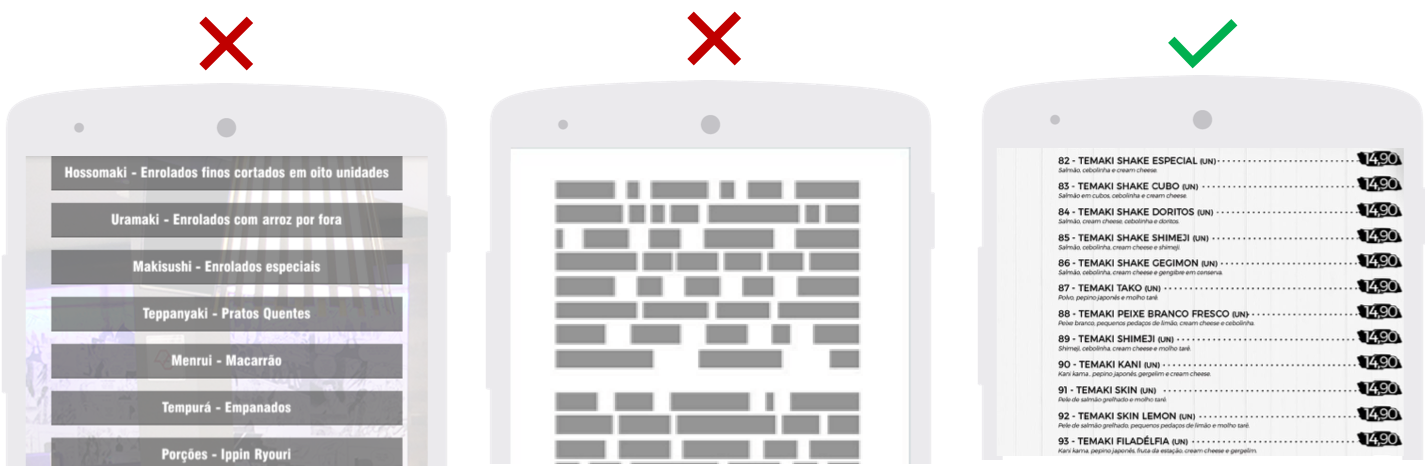
5. O texto deve ser alinhado à esquerda para facilitar o “varrimento” do conteúdo pelos utilizadores — eles não leem, “passam os olhos na diagonal”. Texto centrado pode ser utilizado em títulos ou frases curtas, mas não em listas porque dificulta a leitura quando se muda de linha. Texto justificado nunca deve ser usado!

6. Não colocar o texto em blocos de conteúdo, nem “espremer” as palavras. A quantidade de caracteres em cada linha, o tamanho da fonte e o comprimento da linha estão intimamente relacionados. Criar uma harmonia entre eles é chave para uma boa legibilidade.
O número de caracteres por linha deve ficar entre 30 e 40, de acordo com recomendações de experts em tipografia para mobile.

Estas regras são o básico do básico, existe muito mais que os UX designers, writers, researchers, developers e todos os profissionais preocupados em oferecer uma boa experiência aos seus utilizadores em mobile precisam de conhecer e garantir que é aplicado nos seus sites e apps.
Fontes:
– “Typography In Mobile Design — 15 Best Practices To Excellent UI” — ótimo texto da Linda, UX Designer, no prototypr.io
– “UX writing: a comprehensive guide for designing text in mobile apps”, ótimo texto do Gil Bouhnick no Mobile Spoon