A indústria está em constante crescimento e as alterações nos produtos estão a acontecer a alta velocidade. Mais do que nunca, precisamos de testar ideias antes de as implementar, de forma a economizar tempo e a melhorar a eficiência no desenvolvimento dos produtos. As empresas que apostam no design centrado no utilizador conseguem fazê-lo, apostando em produtos que respondem às necessidades dos utilizadores.
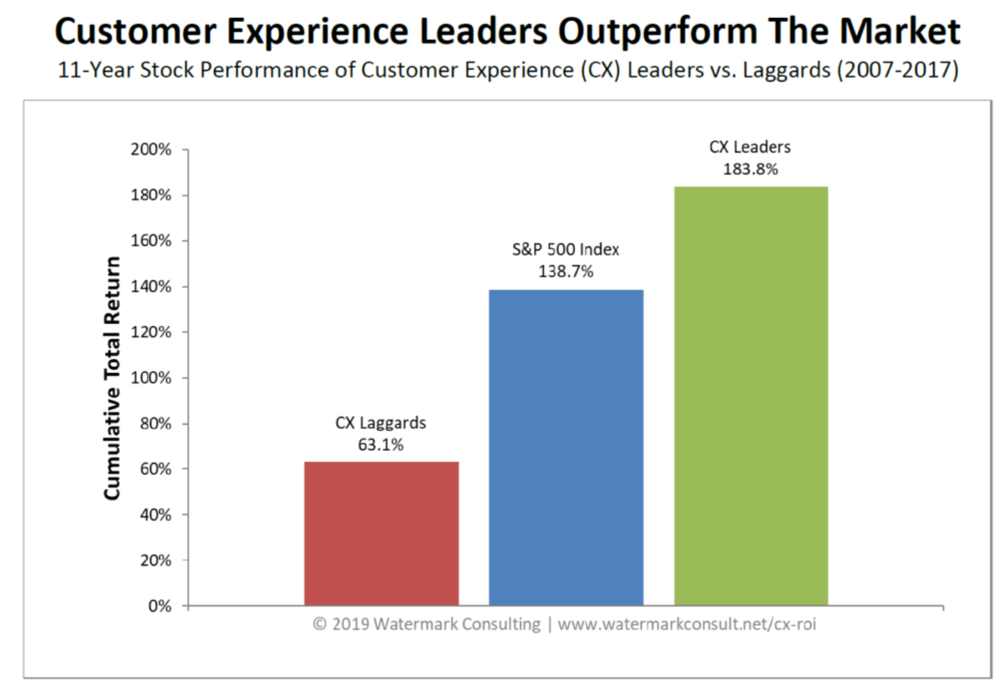
No estudo “Customer Experience Leaders Outperform The Market”, realizado pela Watermark, podemos observar a diferença, em termos de retorno total, entre empresas que apostam na experiência do utilizador e empresas que não o fazem ou começam a fazê-lo mais tardiamente.

Imagem: The Customer Experience ROI Study
Podemos observar que empresas com foco na experiência do utilizador geraram um retorno total acumulado quase três vezes superior ao das empresas que renegaram este objetivo para segundo plano.
Desta forma, a prototipagem desempenha um papel importante no processo de criação de produtos e serviços. Resta-nos perceber que tipo de prototipagem devemos utilizar e quando.
Neste artigo, forneço respostas relacionadas com prototipagem e porque devemos considerá-la nos projetos.
O que é um protótipo?
Quando me fazem esta pergunta, respondo com base na minha experiência e digo que é uma simulação de uma ideia que serve para observar como é que os utilizadores vão responder perante uma situação que lhes é apresentada. Digo também que é a melhor forma para desenvolver algo investindo pouco tempo e esforço, de forma a observar a viabilidade do produto, como a sua usabilidade, no que toca à interação com o utilizador.
Quando é que precisamos de recorrer a um protótipo?
Podemos recorrer a protótipos em qualquer fase do projeto, pois servem para testar e observar se as ideias que se pretendem colocar em prática serão ou não viáveis.
A criação de um protótipo previne o aparecimento de problemas quando o software já se encontra em produção. Um protótipo não passa de uma hipótese, onde se testam possíveis soluções para problemas detetados anteriormente. Com a criação de um protótipo simples, sem nos focarmos em detalhar muito os conceitos do produto e design, podemos testar a ideia com algo tangível, sem um esforço temporal muito grande, numa fase em que se desenvolve a ideia e observa-se os utilizadores a interagir, de forma a detetar problemas e poder solucioná-los face ao que foi observado.
Posso recorrer a um protótipo quando ainda não existe design final nem nada implementado?
Se estamos a pensar em desenvolver um produto, devemos testá-lo com utilizadores e observar como eles respondem à ideia apresentada, assim como analisar a sua interação com o protótipo. Partir para o desenvolvimento de um produto, após esta fase, levará a poupança de tempo e esforço no desenvolvimento. Deste modo, no início de um projeto, podemos optar por criar um protótipo de baixa fidelidade, que pode muito bem ser desenvolvido em papel (paper prototype) ou ecrãs a preto e branco (wireframes), que servem principalmente para testar a ideia e não levar os utilizadores a pensar que já estão a utilizar um produto final.
A criação de um protótipo deste tipo leva-nos a economizar tempo, pois não necessitamos de detalhar uma interface, podemos fazer alterações no design durante a realização de testes (apagar ou acrescentar), temos maior facilidade de iterar e, acima de tudo, é mais fácil de abandonar caso a ideia não responda ao expectável, porque não investimos um esforço elevado a desenvolver.
Que tipo de protótipo escolher?
Uma dúvida que surge é escolher o tipo de protótipo a desenvolver – protótipo de baixa fidelidade ou de alta fidelidade. Vamos analisar algumas vantagens e desvantagens de ambos para perceber onde se podem encaixar durante o desenvolvimento do projeto.
Baixa fidelidade
| Vantagens: | Desvantagens: | |
| · São rápidos e baratos de desenvolver;
· Podem ser facilmente alterados; · Ajudam a detetar e resolver problemas graves numa fase inicial do projeto; · Podem ser facilmente descartados, pois não representam um grande esforço de desenvolvimento; · Os fluxos apresentados concentram-se apenas em funções e processos, e não no detalhe. |
· Maior imaginação do utilizador, por ser mais difícil mostrar o que funciona, podendo condicionar, em certa medida, o resultado do teste;
· Impossível mostrar animações ou transições; · Interatividade limitada; · Resultados fictícios; · Aparência tipo rascunho. |

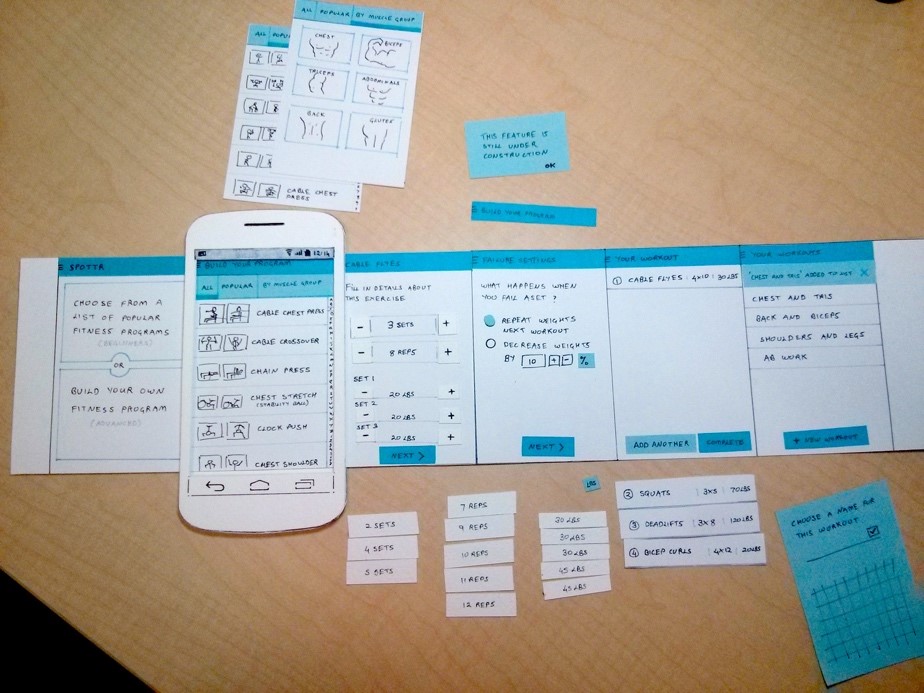
Imagem: http://aaronbrako.com/prototyping
Alta fidelidade

Imagem: http://www.ruijapereira.com/rooms.html
É importante e recomendável que estes dois tipos de protótipos não sejam vistos como opcionais, mas sim como atividades complementares. Cabe a cada uma de nós, mediante as condições que temos, pesar os prós e contras de cada e escolher qual o tipo de protótipo que melhor se adequa às fases do projeto.
Que ferramentas de prototipagem utilizar?
Não existe uma ferramenta perfeita, na qual encontramos tudo aquilo que precisamos, mas temos à disposição um grupo grande de ferramentas que nos ajudam a criar protótipos.
Vou apenas indicar as minhas preferências, mas podem ser consideradas muitas mais.
O Axure é uma das mais populares ferramentas de prototipagem, pois permite criar protótipos clicáveis e interativos. Tem uma gama elevada de opções e funcionalidades. O protótipo pode ser partilhado com várias equipas, sendo que estas podem visualizar e comentar de forma a melhorá-lo.
O Sketch é outra ferramenta muito popular, mas apenas por equipas que trabalhem em Mac OS X, sendo comparado ao Adobe Illustrator (ferramenta vetorial). É de fácil adaptação e tem muitos plug-ins que ajudam na agilização do trabalho. Um dos plug-ins que mais utilizo é o Craft, que, de entre várias funcionalidades, destaco a que permite passar o design diretamente do Sketch para o Invision, uma outra ferramenta que permite partilhar o design através do envio de um link, pelo que qualquer pessoa que tenha acesso pode deixar comentários contextuais.
O Adobe XD permite também a criação de protótipos de alta fidelidade. Permite a criação de vetores e, em comparação com o Sketch, funciona em ambiente Windows e Mac OS X. Uma grande vantagem é a sua conetividade com as outras ferramentas da Adobe.
O Balsamiq permite criar protótipos de baixa fidelidade (comparado a um esboço). Muito bom para ideias iniciais e para desenho rápido. Ideal para iniciantes, pois é muito simples de usar.
Conclusão
Se quer ter um produto eficaz, que responde às necessidades dos utilizadores e que forneça uma boa experiência de utilização, então a prototipagem deve fazer parte do processo de design.
A escolha pela criação de um protótipo de baixa ou alta fidelidade vai depender da fase onde o projeto se encontra e o que pretende testar. Pode criar um protótipo de baixa ou alta fidelidade em qualquer fase do projeto, sendo que um protótipo de baixa fidelidade permite testar uma ideia sem despender muito tempo na sua elaboração e um protótipo de alta fidelidade permite analisar um design mais realista e com mais detalhe.
Sempre que é possível, tento elaborar um protótipo de baixa fidelidade, recorrendo ao papel, onde, de uma forma mais simples, exponho a ideia a desenvolver e só depois de validado é que passo para um protótipo mais elaborado, com elementos gráficos mais cuidados e interações mais pormenorizadas.
Não deixe que sejam os utilizadores a testar o seu produto após este ser colocado em produção. O que poupa em tempo e em custos no desenvolvimento, ganha numa melhor experiência de utilização e satisfação do utilizador e numa redução do rework.
Para finalizar, recomendo que teste sempre os protótipos com utilizadores representativos, sejam os protótipos clicáveis ou estáticos, de baixa ou alta fidelidade, a cores ou a preto e branco, e procure sempre aprender de forma a melhorar a utilização e a interação do produto final.
Na Certificação Internacional UX-PM, a prototipagem é enquadrada num conjunto mais alargado de metodologias disponíveis para a definição da estratégia de UX do produto ou serviço. Venha conhecer quando, como e porque deve apostar em prototipagem.